Twitterのフレンドやパーティ募集によく使われる、各プレイヤーが任意で編集する自己紹介カード。
今回の記事ではオーバーウォッチ 2用の「自己紹介カード」と、その編集方法について解説します。
自己紹介カードについて
記事作成時点で発見できた自己紹介カードは、下記の2種類です。(もし他にあればコメントください)
デスおさるさん
デスおさるさん(@osarusyaaan)の自己紹介カードです。
OW2が間近になったので、新キャラ『キリコ』を追加したオーバーウォッチ2自己紹介カードを更新しました🐵
みんな使ってね!!#オーバーウォッチ2自己紹介カード#オーバーウォッチ自己紹介カード #Overwatch自己紹介カード #Overwatch2 pic.twitter.com/M1UuIWRWS5— デスおさる🦍自己紹介カード作ってます (@osarusyaaan) September 29, 2022
ちりめんさん
ちりめんさん(@Chirimen773)の自己紹介カードです。
オーバーウォッチの自己紹介カード描きました🙌
OW2のスキンじゃなくてごめんなさい😓
使用・加工ご自由に☺💕
明日でOW1が終わってしまう…😭
※リプ欄に色が濃いめのもつけてるのでよかったら!
#オーバーウォッチ自己紹介カード#Overwatch自己紹介カード#Overwatch2 #オーバーウォッチ2 pic.twitter.com/zHYZGS9qJP— ちりめん (@Chirimen773) October 2, 2022
自己紹介カードの作り方
まずは上記の投稿から、ベースとなる画像をダウンロードします。
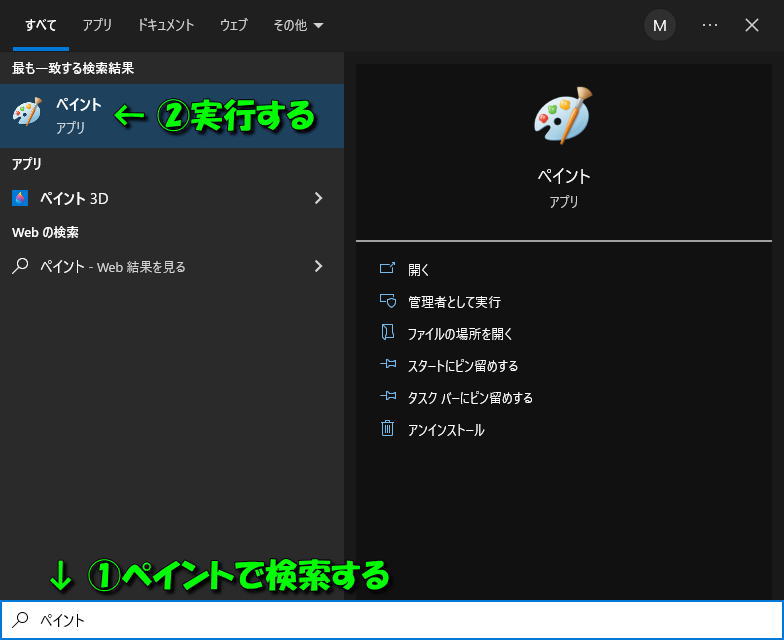
つぎに「スタートアイコン」を右クリックして「検索」ウィンドウを開きます。
そして検索フォームに「ペイント」と入力し、検索結果に現れた「ペイント」を選択します。
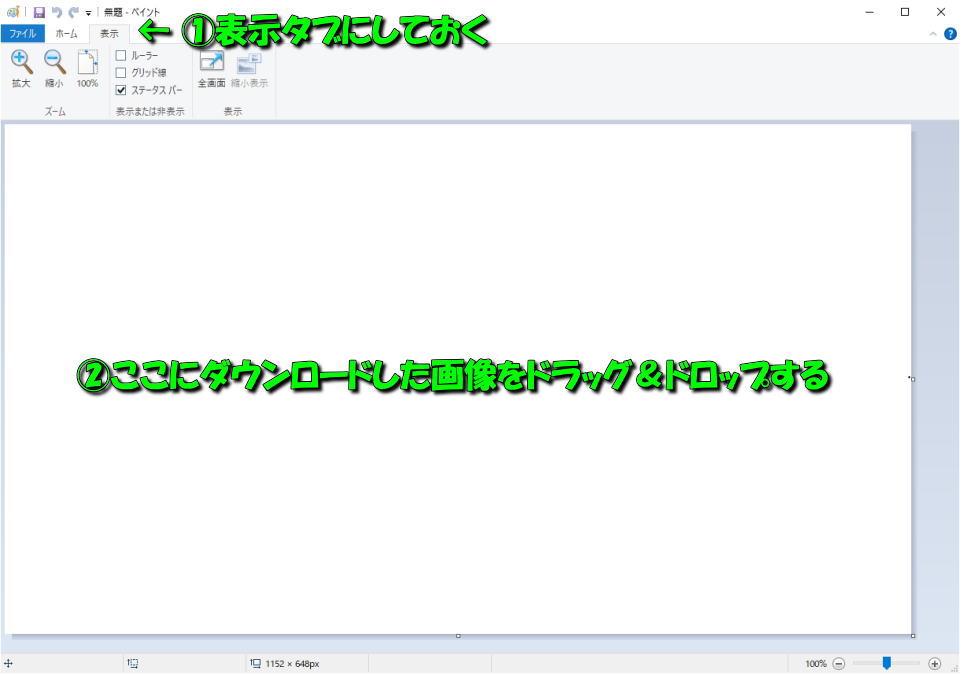
ペイントが起動したら、上部のタブを「表示」にしておきます。
その後、中央に先ほどダウンロードした画像をドラッグ&ドロップします。
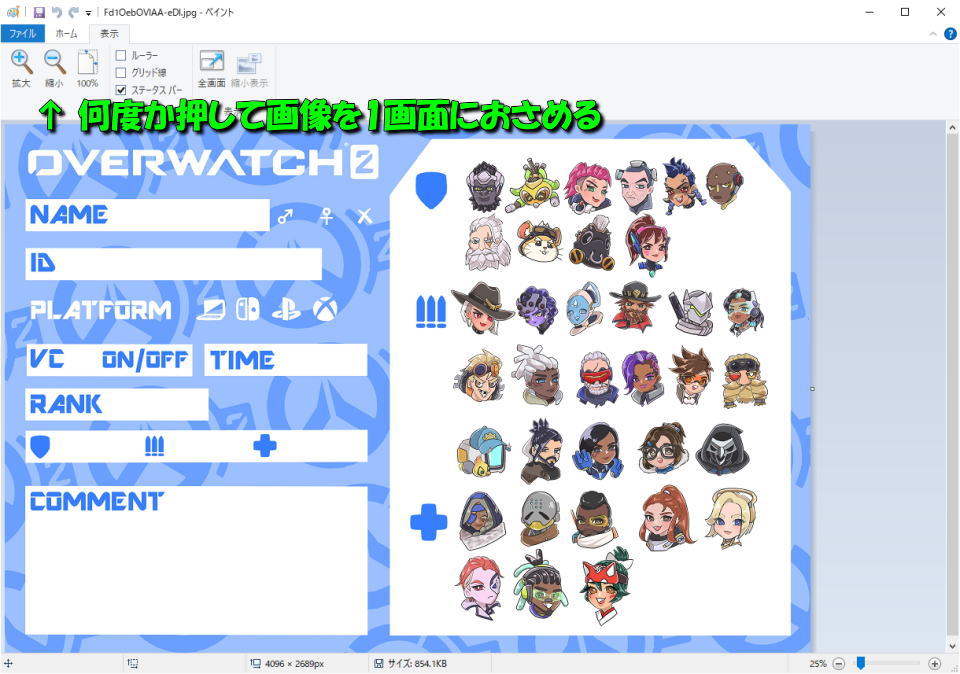
画像が読み込まれたら「縮小」を何度か押して、画像を1画面におさめます。
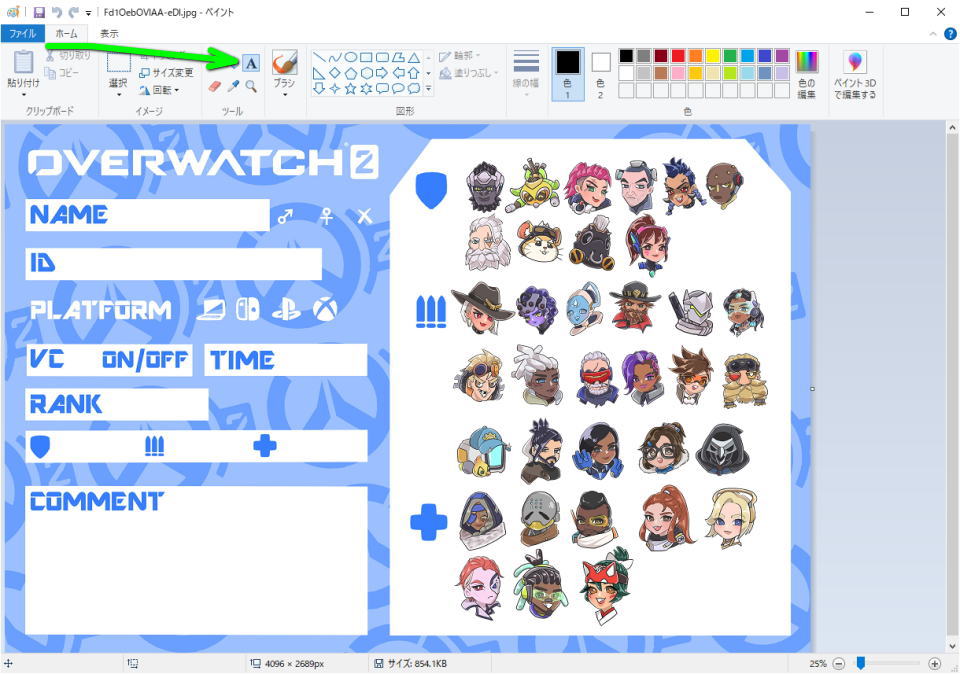
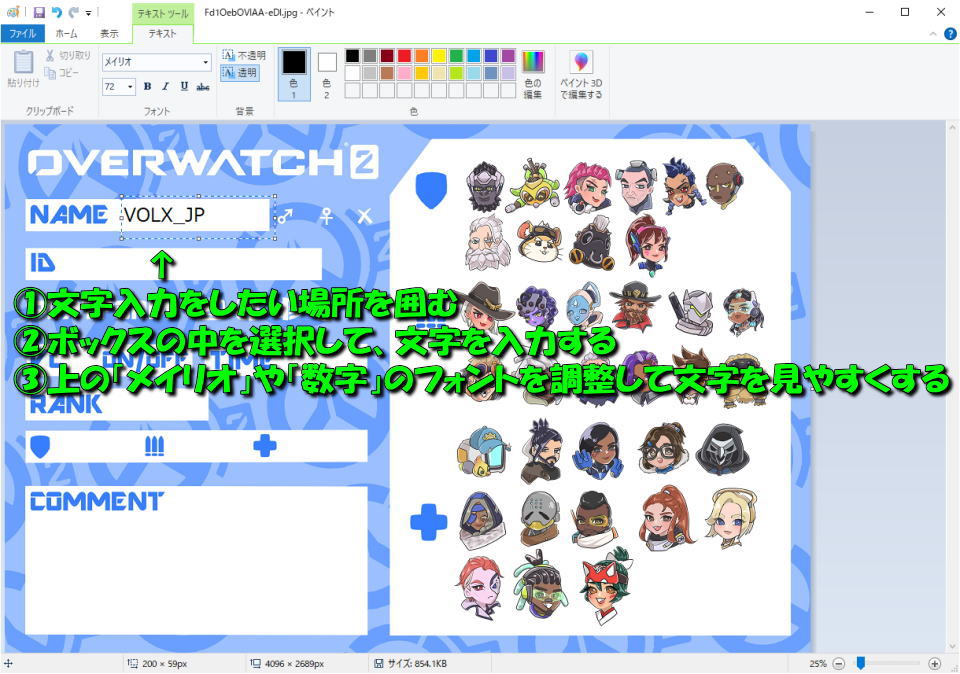
画像全体が表示されたら「ホーム」タブから、テキストボックスを選択します。
テキストボックスの使い方は、始めに四角いボックスを操作して入力範囲を決めます。
つぎにボックスの中をクリックして文字を入力し、フォントを調整して文字を装飾します。
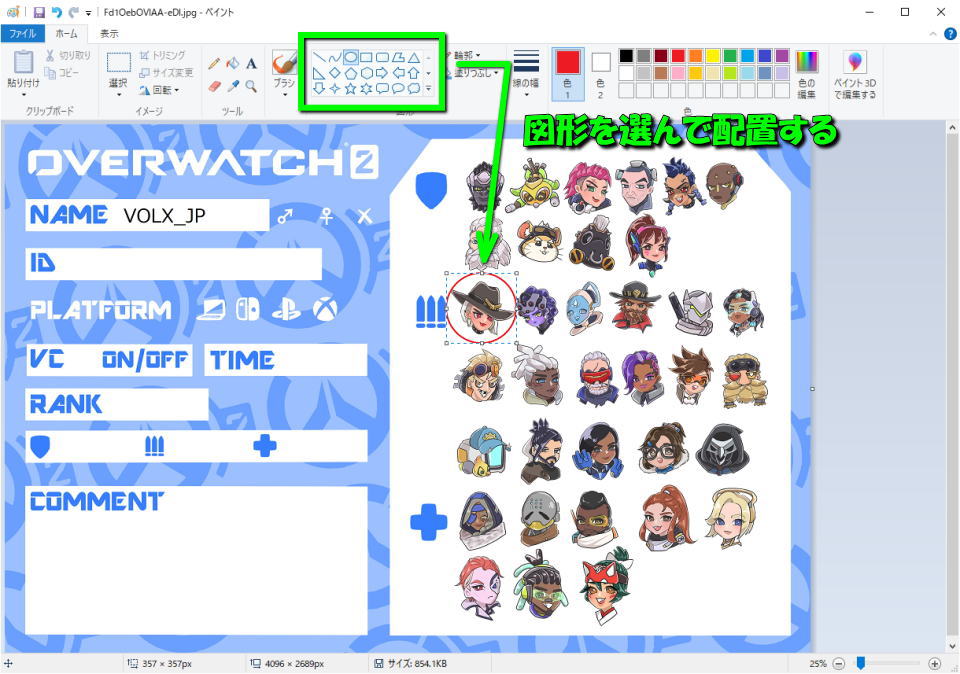
あとは図形の中から任意のものを選び「線の幅」や「色」を選択したのち、ヒーローに印を付けます。
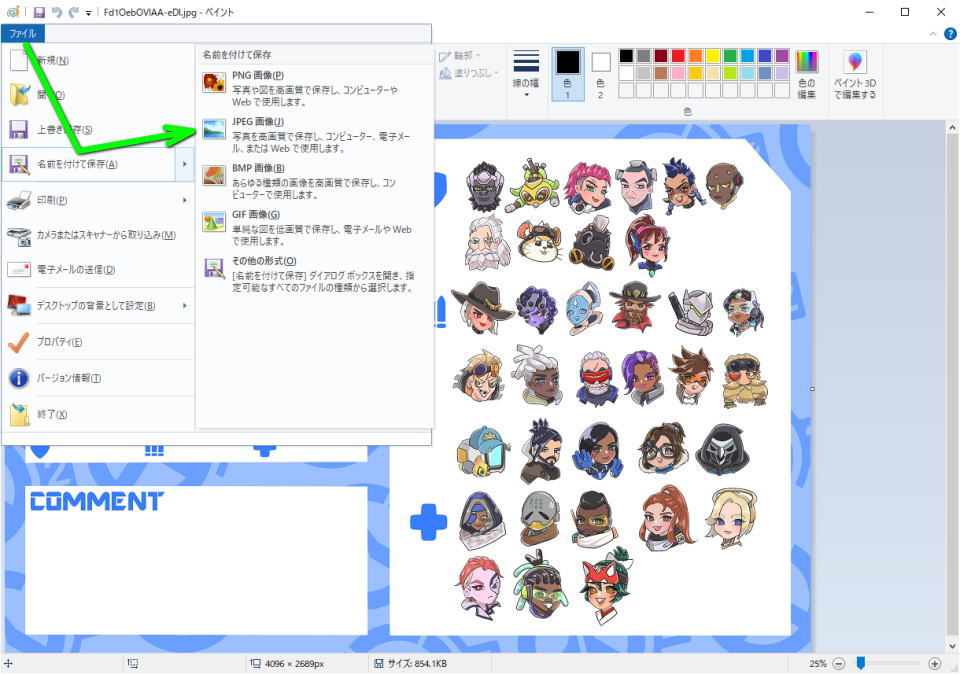
最後に左上のファイルから「名前を付けて保存」を選択し、任意の画像形式で画像を保存します。
このとき選択すべきは容量の小さい「JPG画像」ですが、画質を気にするなら「PNG画像」にします。
自己紹介カードのサンプル
私が普段使っている「ウェブアートデザイナー」を利用して、自己紹介カードを作ってみました。

🛒人気の商品が日替わりで登場。毎日お得なタイムセール
📖500万冊の電子書籍が読み放題。Kindle Unlimited
🎵高音質な空間オーディオを体験しよう。Amazon Music Unlimited
🎧移動中が学習時間。Audible 30日間無料体験キャンペーン
📕毎日無料で読めるマンガアプリ「Amazon Fliptoon」