
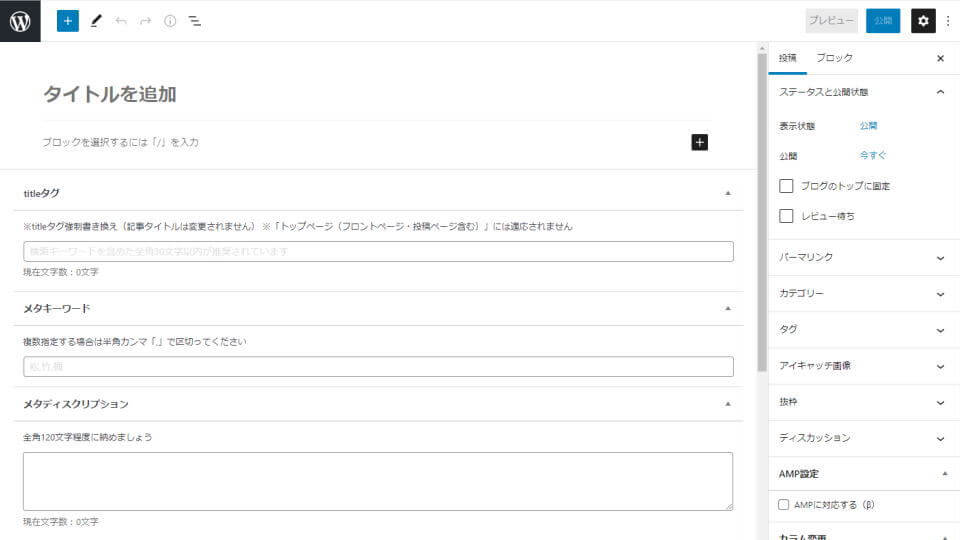
WordPressの最新版をインストールすると直面することとなる、Gutenbergが適用された投稿の編集画面。
今回の記事ではプラグインの「Classic Editor」を利用して、元の編集画面に戻す方法を解説します。
Gutenbergとは?
WordPressの最新版で導入されている「ブロックエディターで投稿を作成する機能」のことです。
各段落・画像・動画などのコンテンツを個別のブロックとして表示し、組み合わせて投稿を完成させます。
しかしGutenberg導入前の画面に慣れている方にとっては、編集方法を変えねばならず面倒そのもの。
そんなときWordPressの「Classic Editor」を使えば、元の編集画面に戻すことができるのです。
Gutenbergの特長
Gutenberg導入直後の投稿画面に表示される「特長」をまとめました。
詳しい内容は「WordPress のエディター」から確認してください。
Gutenbergの特長
- WordPress エディターでは、各段落、画像、動画はコンテンツの個別の「ブロック」として表示されます
- 各ブロックには、色、幅、配置などを変更するための独自のコントロールが付属しています。これらは、ブロックを選択すると自動的に表示または非表示になります
- 利用可能なブロックはすべてブロックライブラリにあります。+アイコンが表示されていれば、そこからアクセスできます
Classic Editorのインストール方法
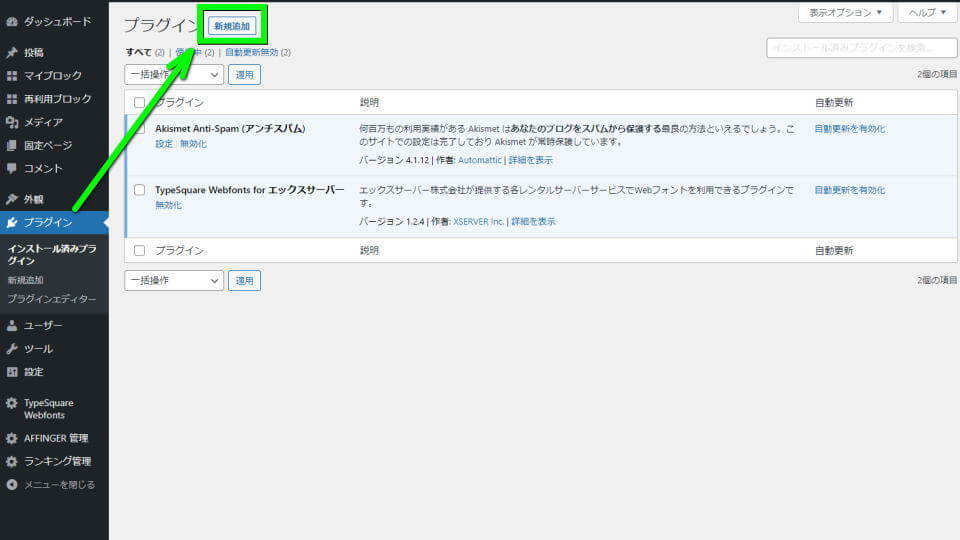
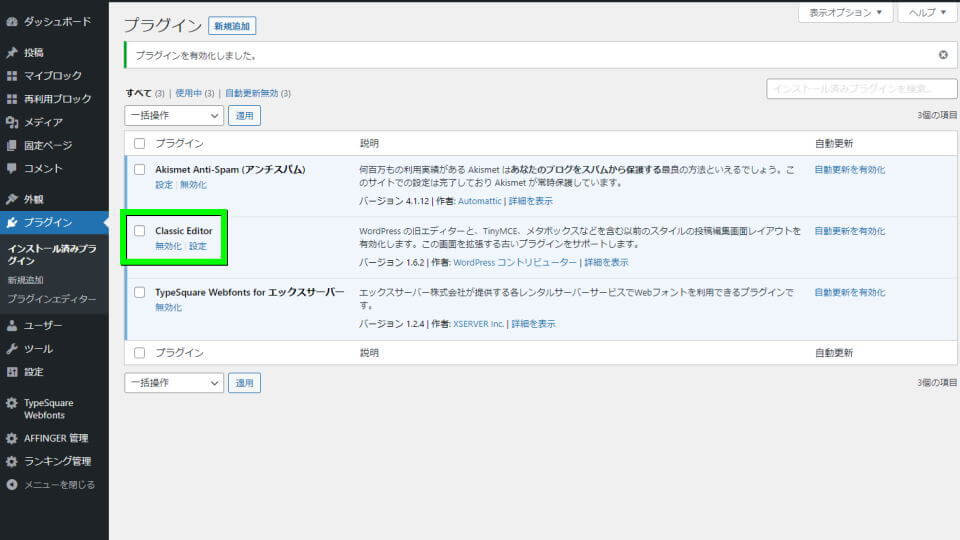
Classic Editorをインストールするには、WordPressにログインして「ダッシュボード」の「プラグイン」から「新規追加」を選択します。
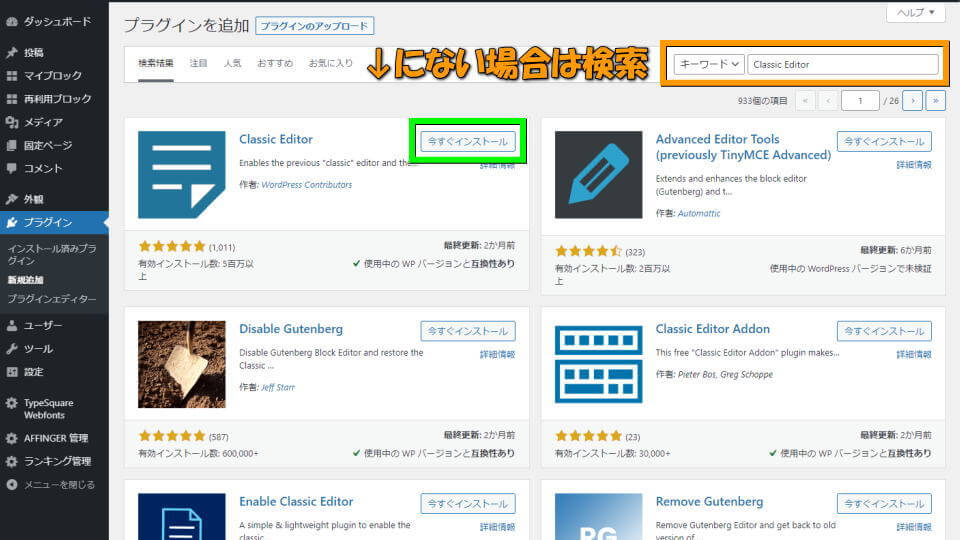
新規追加に移動したのち、下のプラグイン欄に「Classic Editor」があれば「今すぐインストール」します。
もし表示されていない場合は、右側の検索フォームから「Classic Editor」を検索します。
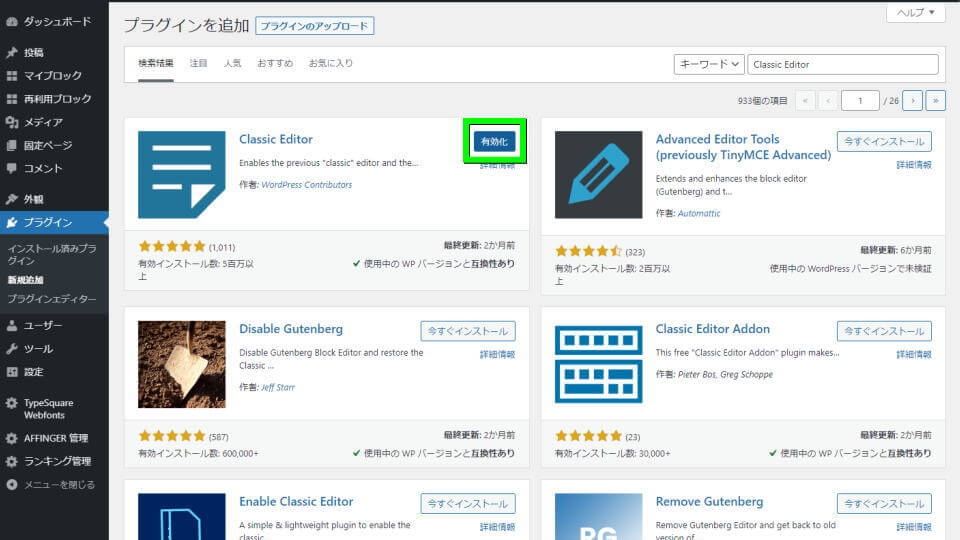
Classic Editorを検索し表示されたら「今すぐインストール」から「有効化」を行います。
すると自動でプラグインの画面に戻され、Classic Editorが追加されていることが確認できます。
Classic Editorが有効化されたあとで投稿画面を開くと、元の編集画面に戻っています。
Classic Widgetsで元のウィジェットに戻す方法
ちなみに「Classic Widgetsで元のウィジェットに戻す方法」は、別記事で詳しく解説しています。
-

-
【WordPress】Classic Widgetsで元のウィジェットに戻す方法【ブロック】
Gutenbergが標準で有効化されており、これまでのバージョン慣れてきたユーザーを悩ませるWordPress。
今回の記事ではプラグインの「Classic Widgets」を使い、ブロック化したウィジェットを元に戻します。続きを見る