Gutenbergが標準で有効化されており、これまでのバージョン慣れてきたユーザーを悩ませるWordPress。
今回の記事ではプラグインの「Classic Widgets」を使い、ブロック化したウィジェットを元に戻します。
Gutenbergによるウィジェットの変化
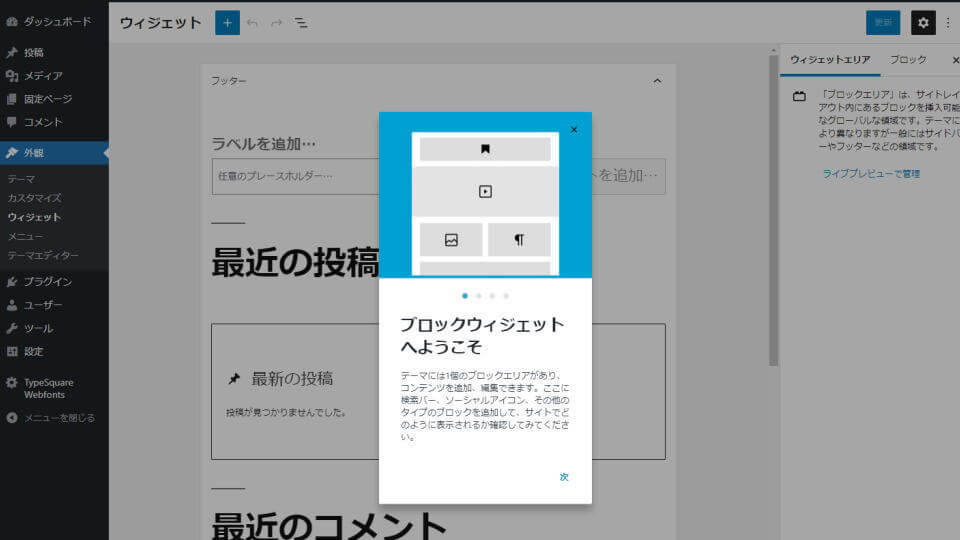
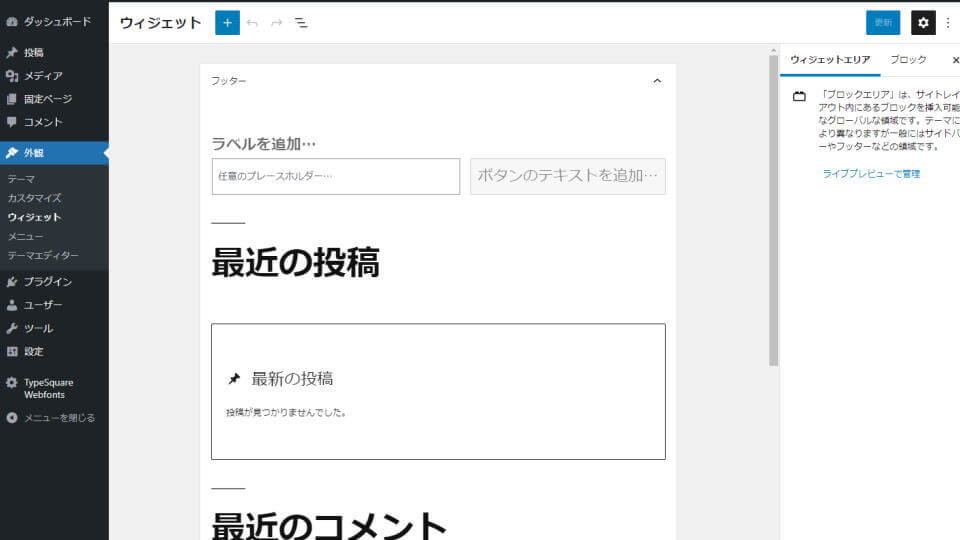
Gutenbergによる管理画面の変化は投稿編集画面だけではなく、外観の「ウィジェット」にも及びます。
この変更もやはり旧バージョンに慣れていると、ほとんどの方が使いにくいと感じるはずです。
Gutenberg版ウィジェットの特長
Gutenberg版ウィジェットの「特長」をまとめてみました。
Gutenberg版ウィジェットの特長
- テーマには1個のブロックエリアがあり、コンテンツを追加、編集できます。ここに検索バー、ソーシャルアイコン、その他のタイプのブロックを追加して、サイトでどのように表示されるか確認してみてください
- 各ブロックには、色、幅、配置などを変更するための独自のコントロールが付属しています。これらは、ブロックを選択すると自動的に表示または非表示になります
- 利用可能なブロックはすべてブロックライブラリにあります。+アイコンが表示されていれば、そこからアクセスできます
Classic Widgetsのインストール方法
Classic Widgetsをインストールするには、WordPressにログインして「ダッシュボード」の「プラグイン」から「新規追加」を選択します。
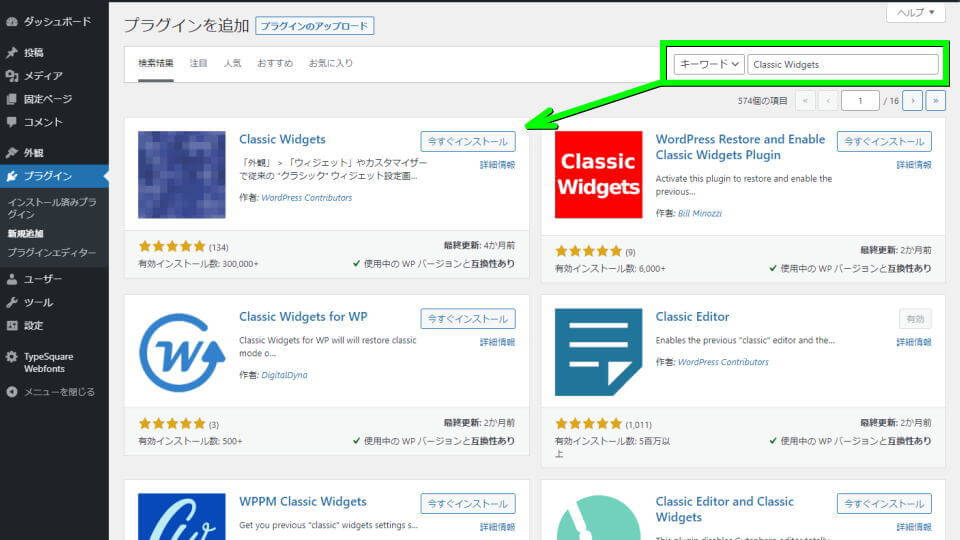
新規追加に移動したら、右側の検索フォームから「Classic Widgets」を検索します。
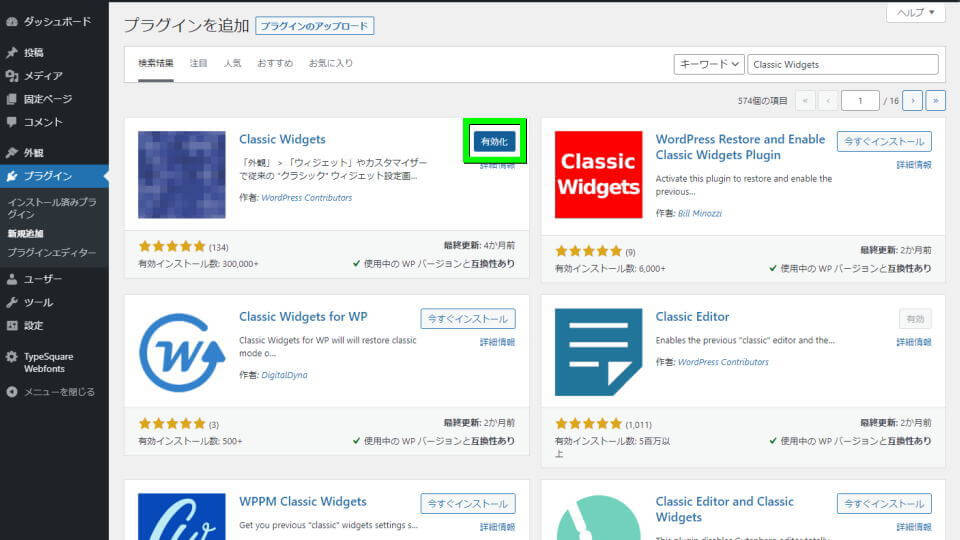
Classic Widgetsを検索し表示されたら「今すぐインストール」から「有効化」を行います。
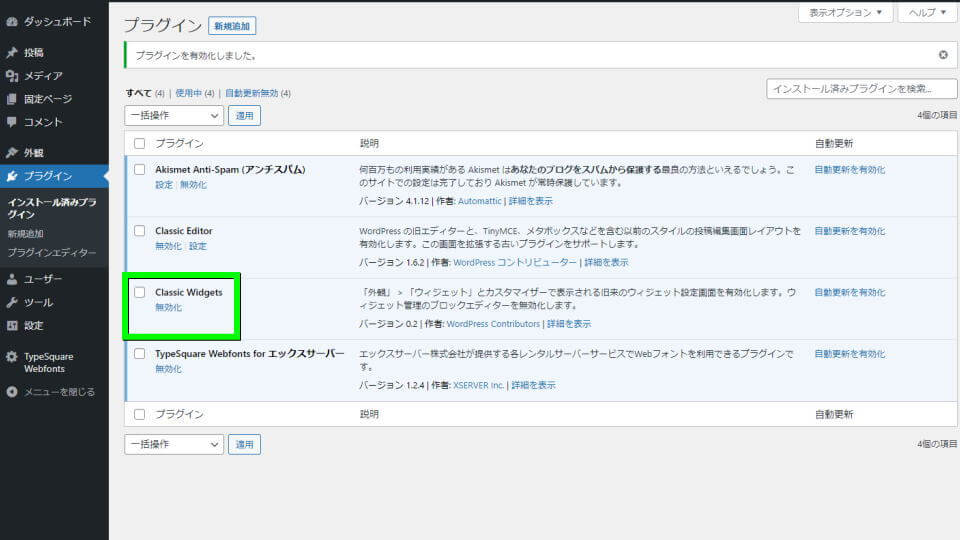
すると自動でプラグインの画面に戻され、Classic Widgetsが追加されていることが確認できます。
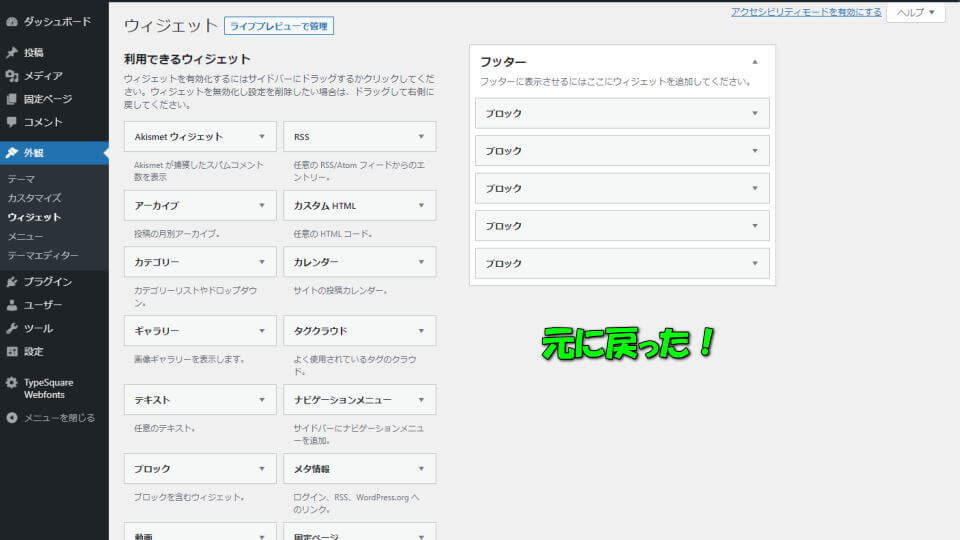
Classic Widgetsが有効化されたあとでウィジェットを開くと、元の管理画面に戻っています。
Classic Editorで元の編集画面に戻す方法
ちなみに「Classic Editorで元の編集画面に戻す方法」は、別記事で詳しく解説しています。
-

-
【WordPress】Classic Editorで元の編集画面に戻す方法【Gutenberg】
WordPressの最新版をインストールすると直面することとなる、Gutenbergが適用された投稿の編集画面。
今回の記事ではプラグインの「Classic Editor」を利用して、元の編集画面に戻す方法を解説します。続きを見る