
指定した条件でウィジェットの表示や非表示を管理可能な、WordPressのプラグインであるWidget Logic。
今回の記事では、設定が難しいWidget Logicと同じ機能ながらも簡単な「Widget Options」を解説します。
Widget Optionsの導入方法
ウィジェットの表示条件の設定は、WordPressのプラグイン「Widget Options」を導入すると設定できます。
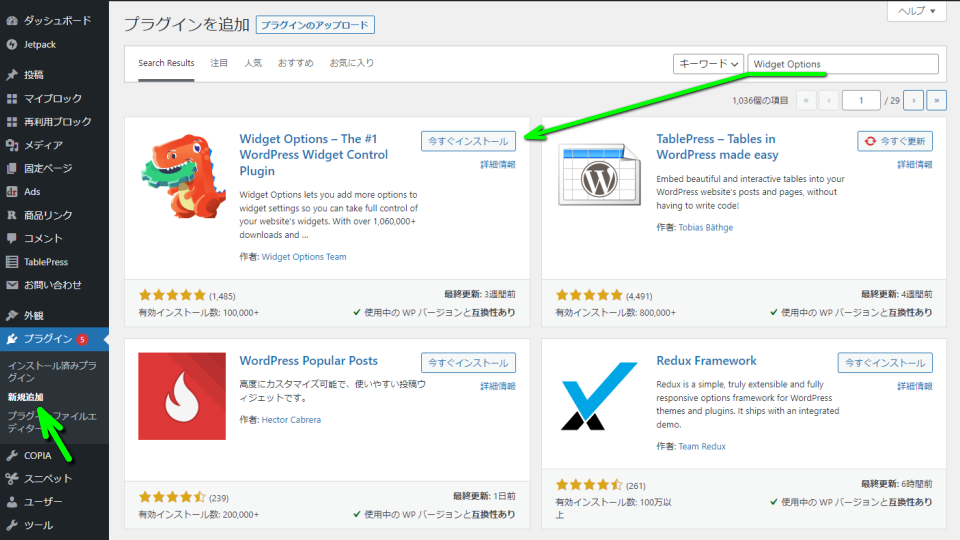
Widget Optionsの導入方法は、まずWordPressの左メニューから「新規追加」を選択します。
つぎに検索フォームで「Widget Options」を検索して、図示している恐竜を「今すぐインストール」です。
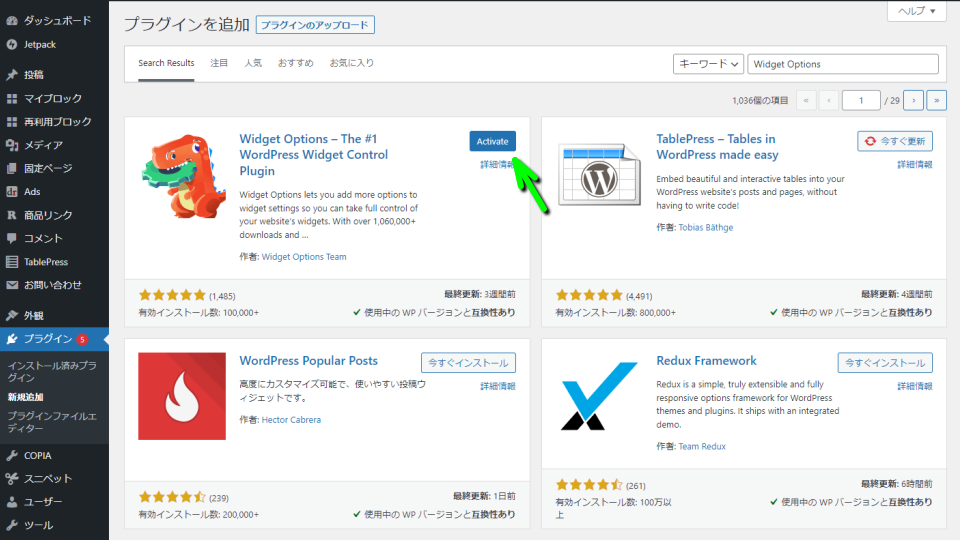
インストールが終わったら「Activate」を選択し、Widget Optionsを有効化します。
デバイスを表示条件にする方法
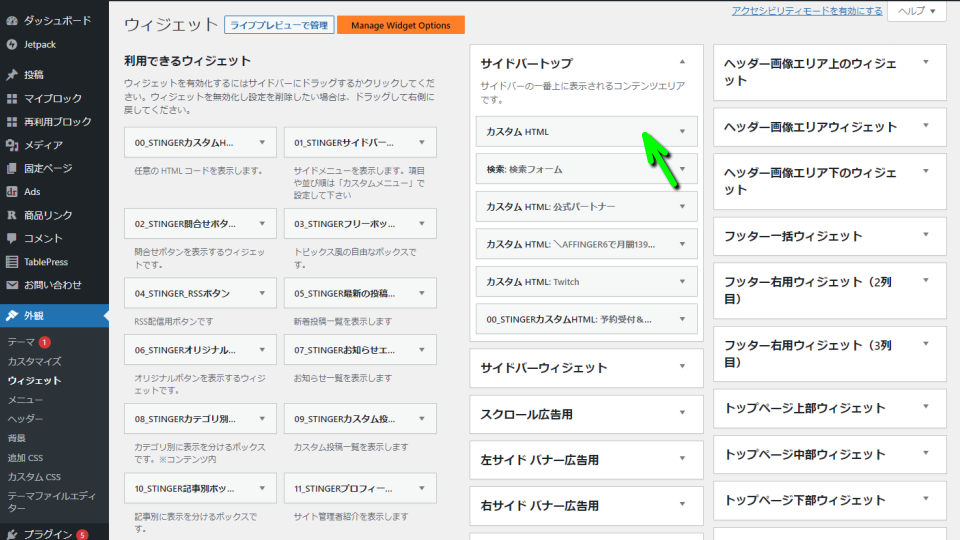
閲覧するデバイスで表示条件を設定する場合は、まず任意の「ウィジェット」を開きます。
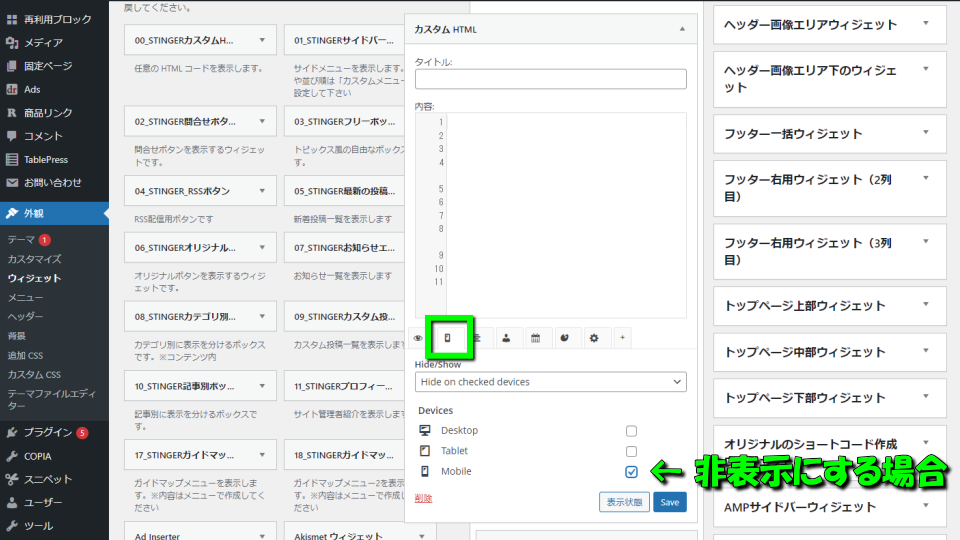
すると「内容」の直下にボタンが増えていますから、スマホのようなアイコンを選択します。
続いて図示しているように「Mobile」にチェックを入れ、その右下の「Save」で設定完了です。
ページを表示条件にする方法
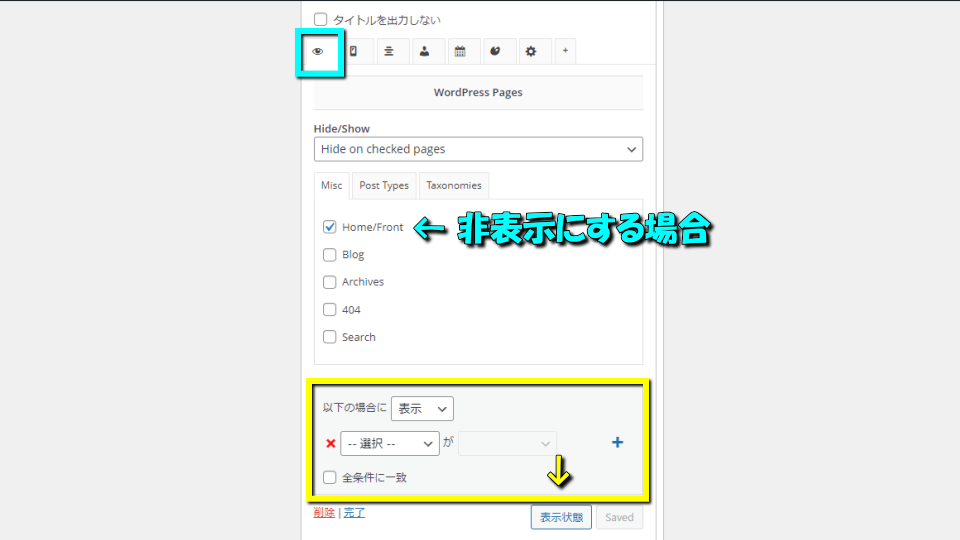
デバイスではなく特定のページでウィジェットを非表示にしたい場合は、目のようなアイコンを選択します。
仮にホームページで非表示にする場合は「Home/Front」にチェックを入れて「Save」で設定を保存します。
また黄色で図示したエリアは例外を設定し、非表示状態のウィジェットを表示させる設定項目です。
もしこのエリアを利用しない場合は「表示状態」を選択すると、そのウィジェット内で見えなくなります。
参考リンク:Widget Options

🛒人気の商品が日替わりで登場。毎日お得なタイムセール
📖500万冊の電子書籍が読み放題。Kindle Unlimited
🎵高音質な空間オーディオを体験しよう。Amazon Music Unlimited
🎧移動中が学習時間。Audible 30日間無料体験キャンペーン
📕毎日無料で読めるマンガアプリ「Amazon Fliptoon」