本気でブログに取り組む方や、お店や会社を経営している方向けのWordPressテーマであるAFFINGER 6。
今回の記事ではこの「アフィンガー6」をインストールした後に行う、初期設定の方法を解説します。
アフィンガー6のインストール方法
まず前提として、これより下の内容を行うには「アフィンガー6のインストール」が必要です。
もしインストールしていない場合は、公開済みの記事を参考にインストールを完了させてください。
-

-
【SEO】アフィンガー6のインストール方法【テンプレート】
WordPressでSEOに強いテンプレートとして有名な、稼ぐに特化したというAFFINGER 6(アフィンガー6)。
今回の記事ではこの「アフィンガー6」の最新版をダウンロードして、インストールする方法を解説します。続きを見る
設定(一般)
アフィンガー6のインストール方法をインストールしたら、WordPressにログインします。
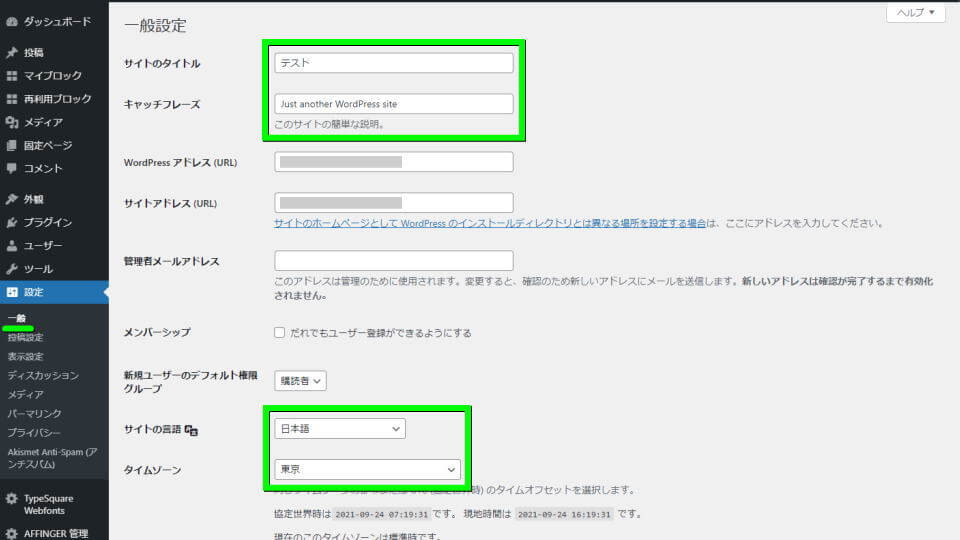
WordPressにログインしたら「ダッシュボード」を開き、左の「設定」から「一般」を選択します。
この設定(一般)では、主に4つの項目を入力していきます。
サイトのタイトル ⇒ メインタイトル(私の場合は、Raison Detre)
キャッチフレーズ ⇒ サイトの内容(私の場合は、ゲームやスマホの情報サイト)
サイトの言語 ⇒ 日本語
タイムゾーン ⇒ 東京
メインタイトル、キャッチフレーズともに「よく考えたもの」をオススメします。
実のところ私は失敗しており、もう少しキーワードに近い名称にするべきだったと後悔しています。
変更はあとでも可能ですが、認知度やSEOへの影響が懸念されるためまず行うべきではありません。
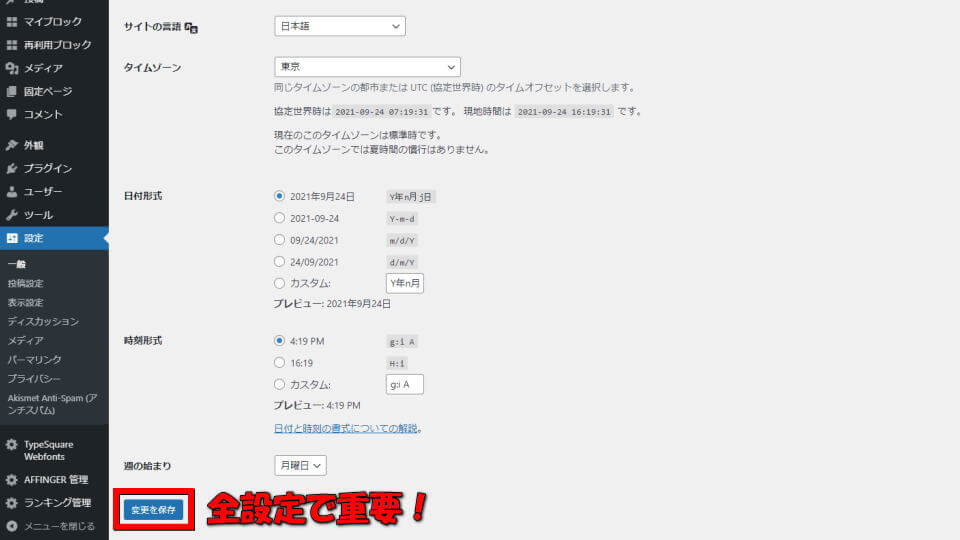
各項目の入力を終え、設定を確認したらページ最下部の「変更を保存」を選択します。
これは全ページで重要であり、ボタンを押すまでは設定が確定されないため注意しましょう。
設定(表示設定)
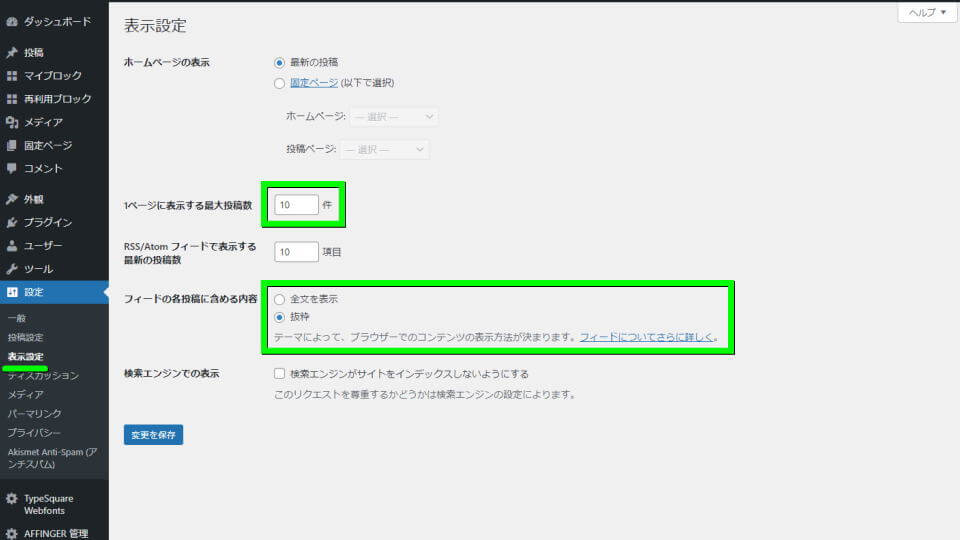
設定(表示設定)では、サイトを開いたときに表示する「最大投稿数」を設定します。
これはページのデザインによって最適値が変わるため、任意の値を入力します。
また「フィードの各投稿に含める内容」は任意ですが、私は「抜粋」を推奨します。
抜粋であれば、フィードを見て興味を持ってくれた方がサイトを閲覧してくれるためです。
設定(メディア)
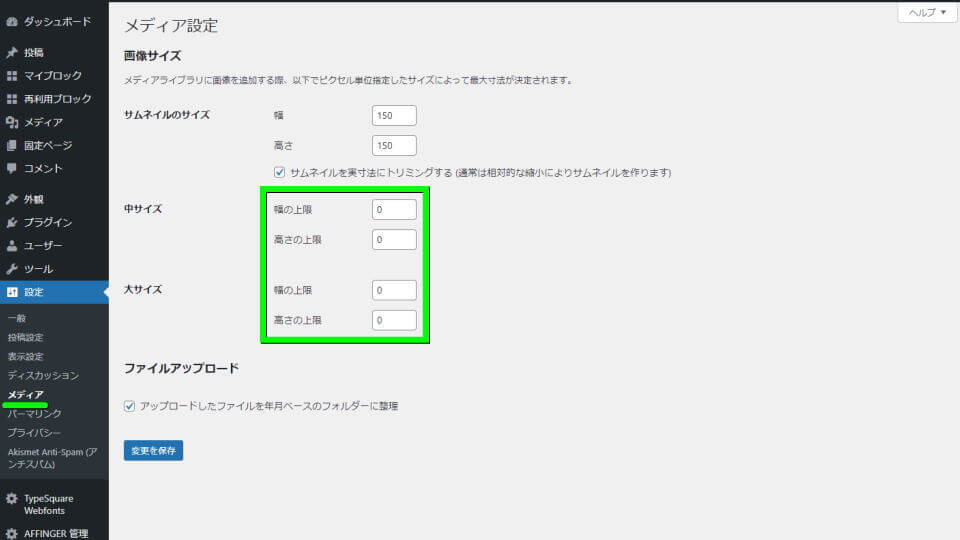
設定(メディア)では、主にサイトへアップロードした画像の扱いを設定します。
幅の上限と高さの上限に0を入力しておくと、サムネイルを作成せずサーバの容量を削減できます。
サムネイルを作成するメリットは、サイトで紹介する画像の解像度が大きいときです。
基本的にテンプレート側で記事の横幅に合わせてくれますが、サイズを指定したいときに入力しましょう。
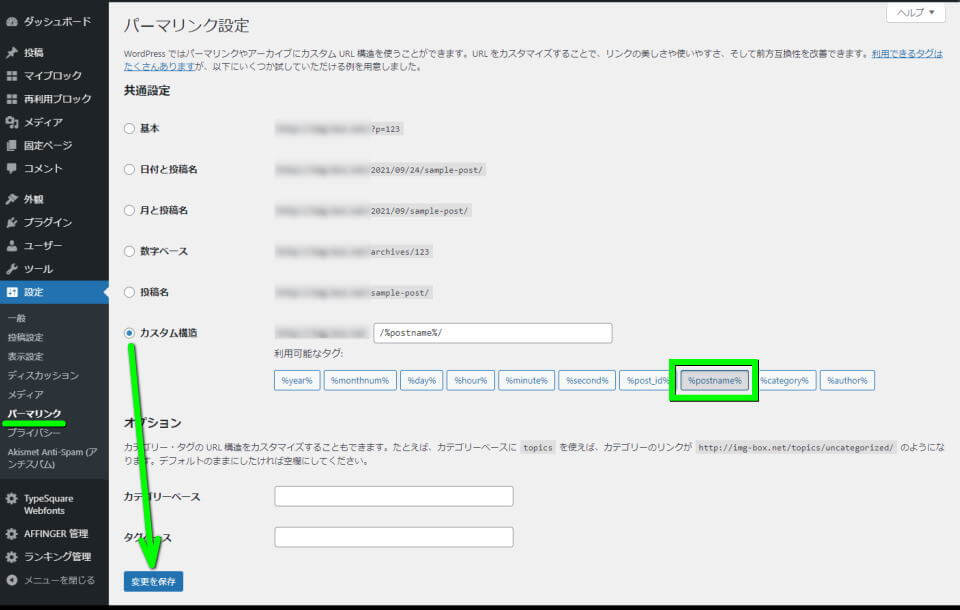
設定(パーマリンク)
設定(パーマリンク)では、投稿した記事のURLに関する設定が行えます。
基本的には中央右にある「/%postname%/」を選択し、カスタム構造にチェックを入れ「変更を保存」しておけば大丈夫です。
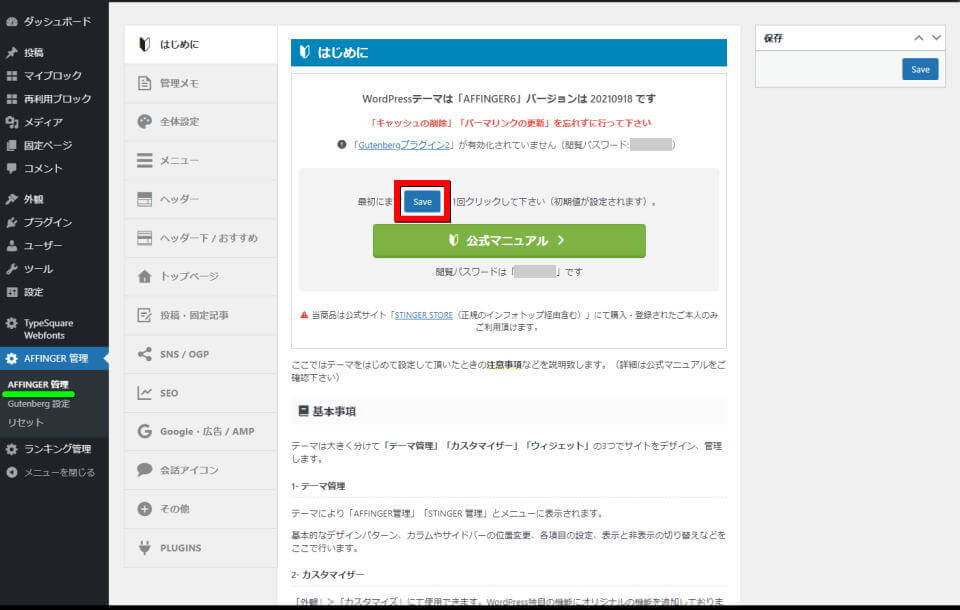
AFFINGER管理
最後のAFFINGER管理では、テンプレートの「AFFINGER」に関する様々な設定が行えます。
ここで行うべきは「はじめに」の中央にある「Save」です。
このボタンを押すことにより、AFFINGERの初期値が設定されます。
Gutenbergプラグイン2のインストール方法
ちなみに「Gutenbergプラグイン2のインストール方法」は、別記事で詳しく解説しています。
-



-
【AFFINGER 6】Gutenbergプラグイン2のインストール方法【有効化】
AFFINGER 6の初期設定を行うなかで、管理画面から導入することが推奨されているGutenbergプラグイン2。
今回の記事ではこの「Gutenbergプラグイン2」のダウンロードと、インストール方法について解説します。続きを見る