
関連記事を一覧で表示可能なプラグインとして、極めてユーザー数の多いYet Another Related Posts(YARPP)
今回の記事ではこの「Yet Another Related Posts」のインストールから、設定方法までをまとめて解説します。
Yet Another Related Postsの導入方法
Yet Another Related Postsを導入するには、ダッシュボードの「プラグイン」にある「新規プラグインを追加」を開き、フォームで「Yet Another Related Posts」を検索したのちに「今すぐインストール」から「Active」を選択します。
その後画像のように「有効」と表示されていれば、Yet Another Related Postsのインストールは完了です。
Yet Another Related Postsの設定方法
Yet Another Related Postsをインストールしたら、詳細設定に進みましょう。
詳細設定はダッシュボードの「設定」にある「YARPP」から行います。
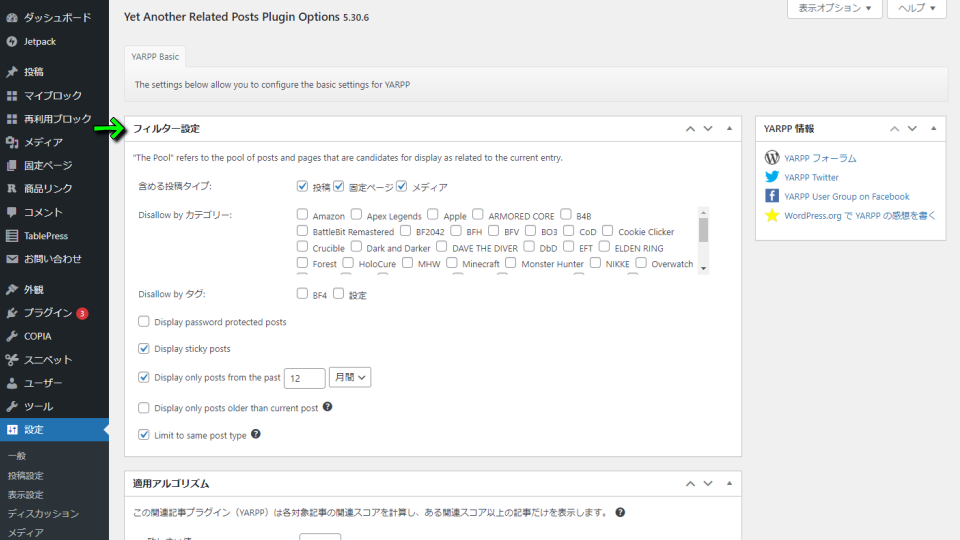
フィルター設定
まフィルター設定では「関連記事の表示対象」に関係する項目が設定できます。
フィルター設定
- 含める投稿タイプ ⇒ 表示する投稿タイプを選択する
- Disallow by カテゴリー ⇒ 非表示にするカテゴリーを選択する
- Disallow by タグ ⇒ 非表示にするタグを選択する
- Display password protected posts ⇒ パスワードで保護された投稿を表示するか
- Display sticky posts ⇒ 固定記事を表示するか
- Display only posts from the past ⇒ いつまで前の投稿を表示するか
- Display only posts older than current post ⇒ 閲覧中の投稿よりも古い投稿に限定するか
- Limit to same post type ⇒ 同じ投稿タイプに限定するか
適用アルゴリズム
適用アルゴリズムは「一致しきい値」が低いほど関連記事の表示率が上昇し、一致しきい値が高いほど関連性は上がる反面表示率が低くなります。
もし『関連記事はありません。』と表示される場合は、一致しきい値を下げて運用しましょう。
またタイトル、内容、カテゴリー、タグでは「関連記事の表示に重視する要素」が選択できます。
詳細な分類をしている場合にはカテゴリーやタグを、そうでない場合はタイトルを検討材料にすべきです。
1️⃣検討する(重要視)
2️⃣検討する
3️⃣検討しない
自動表示設定
自動表示設定では「どの投稿タイプの文末」に関連記事を表示するかが設定できます。
投稿の最大数やテーマ、関連記事の見出しに当たる「ヘッダー」などを任意で変更します。
自動表示設定
- Automatically display related content on ⇒ どの投稿タイプで関連記事を表示するか
- Display on the front page, category and archive pages ⇒ フロントページやカテゴリー、アーカイブで表示するか
- Theme ⇒ 関連記事をリストで表示するか、サムネイルで表示するか
- ヘッダー ⇒ 関連記事の見出しを任意で入力する
- デフォルト画像 (URL) ⇒ サムネイルがない場合の画像を選択する
- サムネイルのサイズ ⇒ サムネイルを表示する場合のサイズを選択する
- Generate missing thumbnail sizes ⇒ サムネイルを自動生成するか
- 関連記事がない時のメッセージ ⇒ 文字通り、何をメッセージにするか
- 表示順番 ⇒ 関連記事が表示される順番を決定づける要素を選択する
- Link to YARPP? ⇒ 生成される関連記事にYARPPへのリンクを埋め込むか
Yet Another Related Postsのカスタマイズ
私が採用しているYet Another Related Postsの表示方法は「なんでものびるWEB」を参考にしました。
このコードを「Simple Custom CSS Plugin」で追加し、関連記事を画像付きで表示するようにしています。
/*————————————–
■関連記事(YARPP)
————————————–*/
.yarpp-thumbnail > img, .yarpp-thumbnail-default {
height: auto !important;
}
.yarpp-thumbnails-horizontal .yarpp-thumbnail-title {
max-height: 5.5em !important;
}
.yarpp-related .yarpp-thumbnail-title {
font-size: 80% !important;
}