
WordPressにアップロードされた画像をWebPやAVIFに変換し、レスポンスの改善を図るConverter for Media。
今回の記事ではプラグインであるこの「Converter for Media」の導入方法と、設定方法について解説します。
Converter for Mediaとは?
かつて「WebP Converter for Media」という名称で公開されていた、Wordpressのプラグインです。
メディアライブラリ内の画像をWebPやAVIFに変換することで、サイトの軽量化に効果があります。
画像の表示速度を上昇させることでSEO対策と離脱率の抑制が行えるため、大きな支持を獲得しています。
Converter for Mediaの特長
Converter for Mediaの特長
- これまでアップロードした画像も、ワンクリックで最適化(容量削減)ができる
- これからアップロードする画像も自動で最適化ができ、画像の表示が高速化する
- 最適化された画像は別ディレクトリに保存されるため、元画像を上書きしない
- ブラウザのWebP対応状況を確認し、変換後の画像と元画像の表示を切り分ける
- 変換後の画像を表示する際のURLは、オリジナルのままで変更しない
- リダイレクトしないため、トラブルが起こりにくい設計である
- 標準で.htaccessを書き換えるオプションが用意されている
- 不要になったらプラグインを削除するだけで良い
Converter for Mediaの導入方法
Converter for Mediaを導入するには、まずWordpressのダッシュボードにログインします。
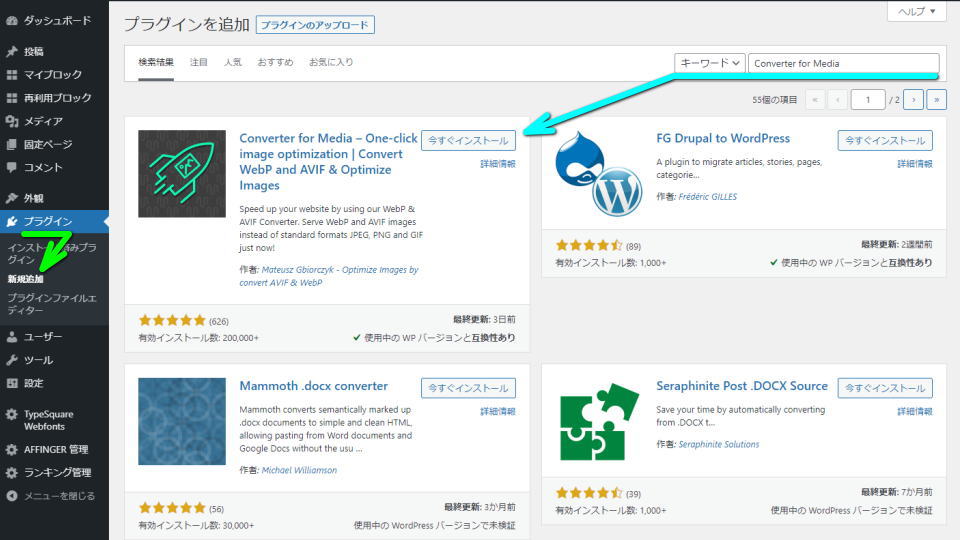
ダッシュボードにログインしたら、左メニューにある「プラグイン」から「新規追加」を選択します。
新規追加に移動したら、右上のウィンドウに「Converter for Media」と入力し「インストール」します。
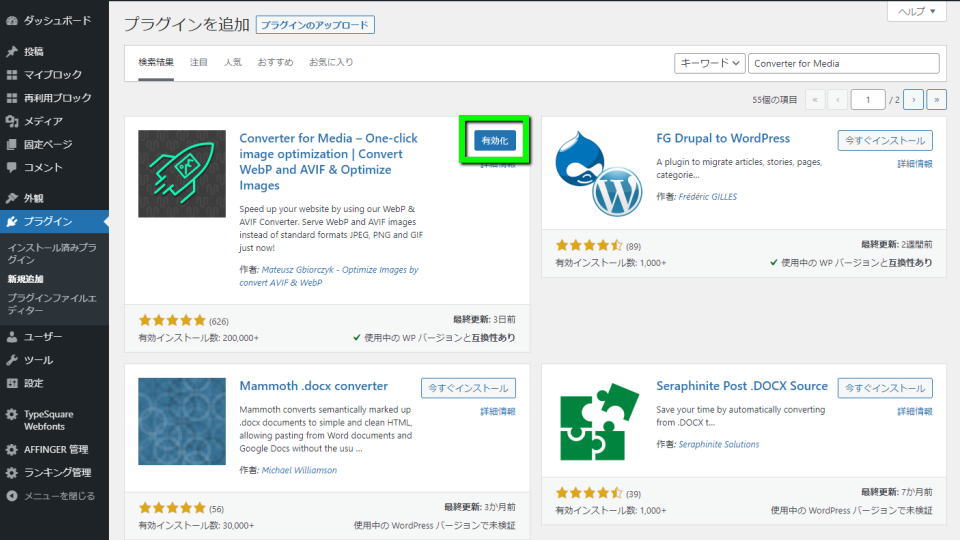
Converter for Mediaをインストール後に少し待ち、図示した位置に表示される「有効化」を選択します。
Converter for Mediaの設定方法
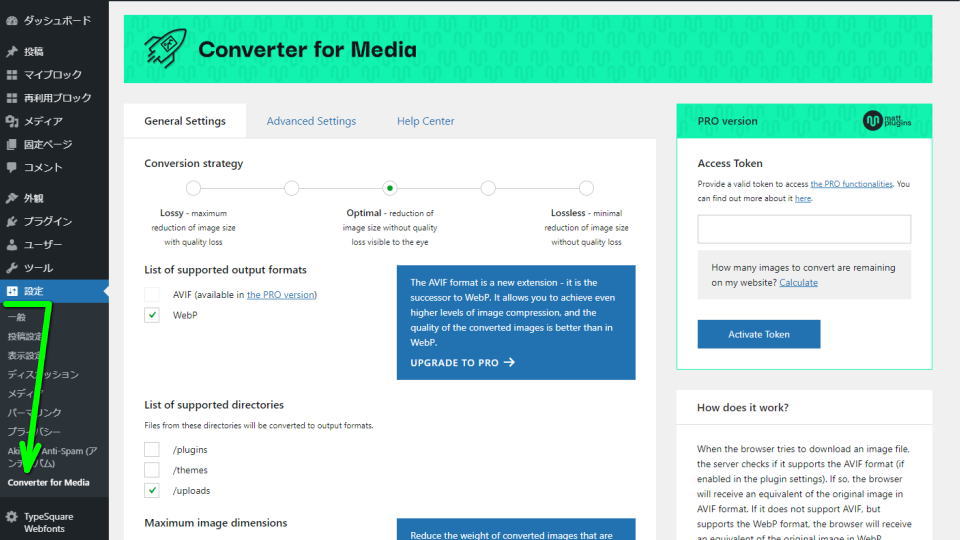
Converter for Mediaを設定するには、左メニューの「設定」から「Converter for Media」です。
General Settings
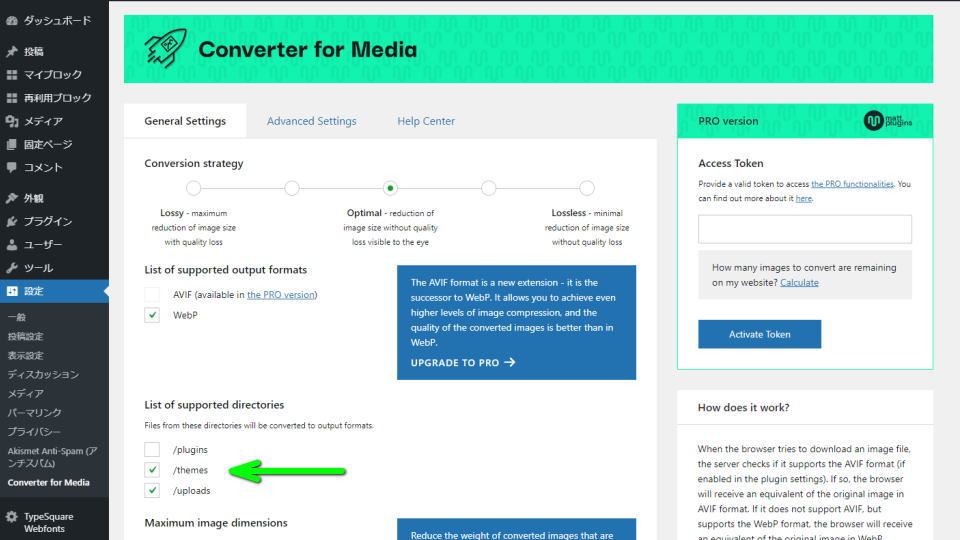
基本となる「General Settings」で変更するのは、List of supported directoriesの項目です。
ここでは標準で無効化されている「/themes」にチェックを入れ、最適化の対象に加えましょう。
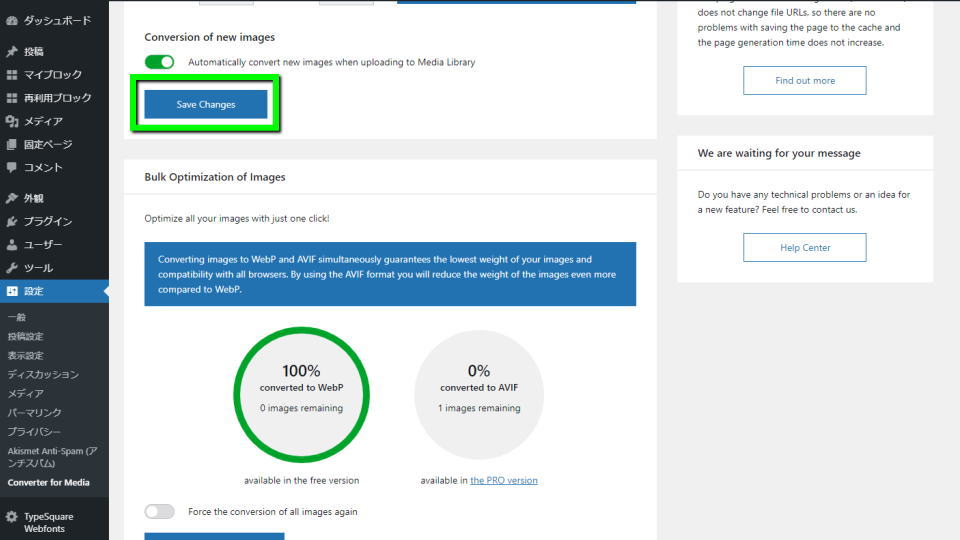
/themesにチェックを入れたら、画面を下にスクロールさせ「Save Changes」から設定を保存します。
| General Settings | 内容解説 |
|---|---|
| Conversion strategy | 画像の圧縮率。Lossyが容量重視。Losslessが画質重視 |
| List of supported output formats | 変換後の形式。AVIFは有料版でのみ選択可能となる |
| List of supported directories | 変換対象のディレクトリ。/pluginsは不具合の発生率が高まる |
| Maximum image dimensions | 画像のサイズ変換機能。有料版でのみ選択可能となる |
| Conversion of new images | 新規画像の自動変換機能。基本的に有効化すべきである |
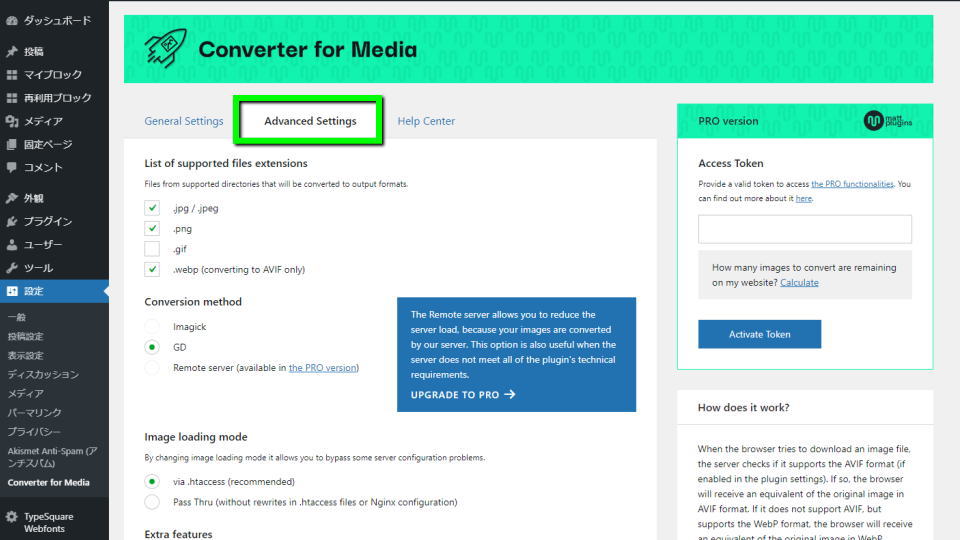
Advanced Settings
続いてより高度な「Advanced Settings」では、とくに変更する項目はありません。
そもそも無料版の場合は変更できない項目が多いため、あくまで内容の確認が目的です。
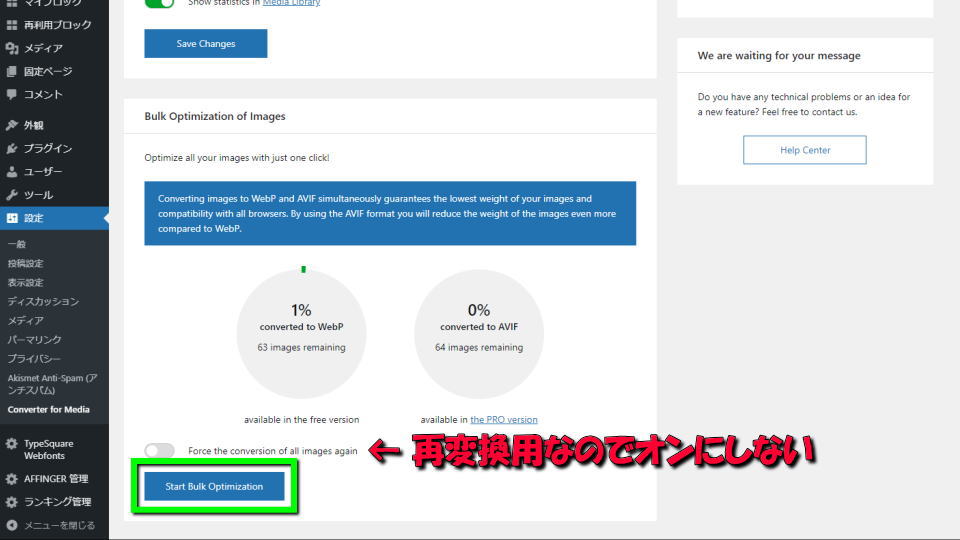
画面を下にスクロールさせたら、図示した「Start Bulk Optimization」から画像の最適化を行います。
これは過去にアップロードした画像を再変換し、容量の削減を図る機能となります。
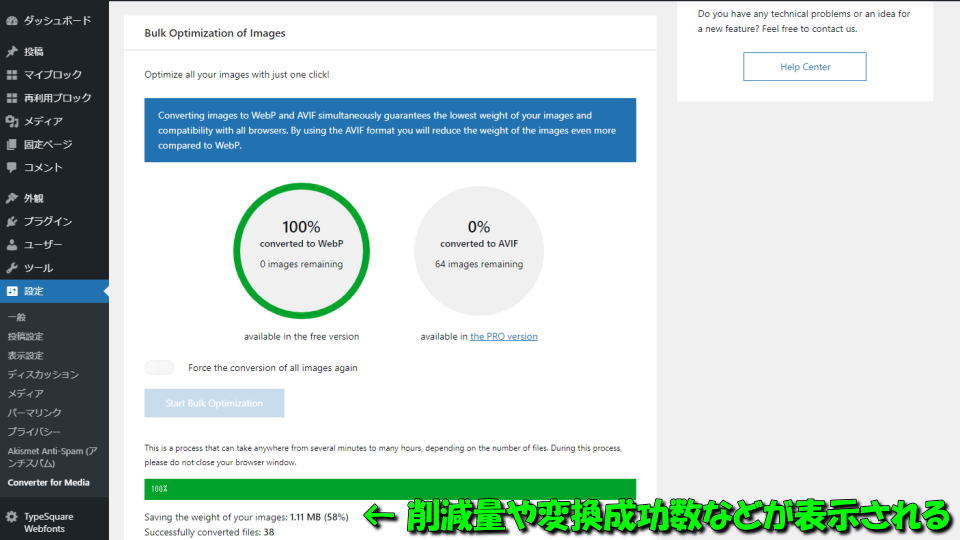
暫く待つと進行バーが100%になり、削減に成功した画像の数や削減量などが表示されます。
| Advanced Settings | 内容解説 |
|---|---|
| List of supported files extensions | 変換対象の画像フォーマット。.gifは静止画になるため避ける |
| Conversion method | 変換する場所。有料版は低負荷の外部サーバが選択可能となる |
| Image loading mode | 変換後の表示切り替えに関連する項目。via .htaccessで良い |
| Extra features | その他の詳細機能群。基本的には一番上のみ有効化しておく |
| Optimization statistics | 有効化しておくと、メディアライブラリで削減効果が確認できる |
| Force the conversion of all images again | 画像を強制的に再変換する。画質設定を変えた場合に使う |
| Start Bulk Optimization | アップロード済みの画像を変換する。時間は画像の量に比例する |
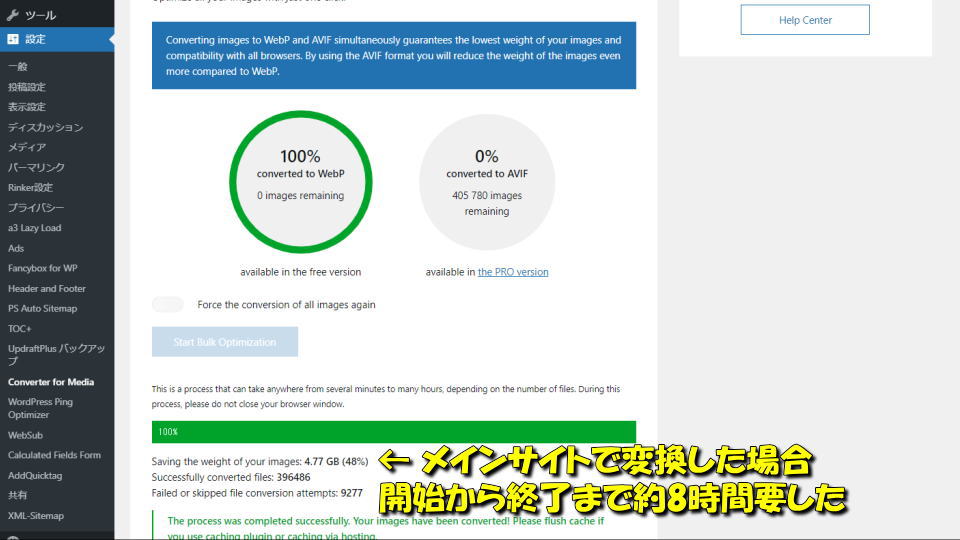
画像を約40万枚変換した場合
上記のサンプルは新規サイトのものですが、既存のメインサイトで試した証拠がこちらです。
約40万枚のメディアライブラリの変換に要した時間は、なんと約8時間でした。